
Pulo do Gato
A downloadable game for Windows
1.Introdução
No mundo acadêmico, a definição do que é um jogo é alvo de discussão. Sabemos que um jogo é um entretenimento, um passatempo e, de acordo com as palavras de Juul (2004), um jogo é um sistema formal de regras com um resultado variável e quantificável, onde diferentes resultados são atribuídos a valores diferentes. O jogador exerce esforço para influenciar o resultado, ele se sente conectado ao resultado, às consequências do jogo e até mesmo ao universo que o jogo oferece.
Este artigo apresenta o desenvolvimento de um jogo de plataforma 2D, intitulado “Pulo do Gato”, para computador, mais especificamente para Windows. O jogo é ambientado no fundo do mar e o personagem principal é um gato que, após um acidente inesperado, caiu no oceano e agora busca retornar para a superfície.
Buscamos trazer desde a concepção da ideia até a implementação final. Serão abordados aspectos como metodologia do projeto, referências, história do produto, design de personagens e mecânicas do jogo.
1.2 Objetivos
O objetivo é desenvolver um jogo de plataforma 2D vertical, divertido e intuitivo.
Objetivos Específicos
- Análise de similares
- Analisar outras propostas de jogos 2D.
- Definir mecânicos, baseado nas pesquisas
- Design de personagens
- Criação de personagens e suas características.
- Implementação
- Implementar mecânicas a partir do que foi decidido na proposta de jogo.
- Finalizar protótipo.
- Testagem de protótipo
- Testagem do jogo a partir de definições e aperfeiçoamentos.
1.3 Metodologia
De acordo com Munari (2008) em seu livro Das Coisas Nascem Coisas, ele reflete:
“O método de projeto não passa de uma série de operações necessárias, dispostas em ordem lógica, ditada pela experiência. Seu objetivo é alcançar o melhor resultado com o menor esforço”.
A partir disso, ele criou a sua metodologia.
Analisando a metodologia de Munari, percebemos que a partir dos problemas devemos dissecá-los até a solução.
Já Brown (2009), trouxe um termo já utilizado na área do design deste 1980, o Design Thinking, onde devemos entender os desejos do usuário. Sua metodologia possui seis passos. No Design Thinking, a principal característica é a empatia com o usuário.
Logo, a partir dessas duas metodologias, foi desenvolvida uma para o projeto.
- Definir o público
- Definir o problema
- Coleta de dados
- Definição criativa
- Desenvolver protótipo
- Experimentação/teste
- Implementação
2. Desenvolvimento
Para o desenvolvimento deste projeto, foi utilizada a versão 2022.3.25f1 do Unity. A escolha desta versão assegura que o projeto se beneficie das mais recentes inovações e melhorias do Unity, proporcionando um ambiente de desenvolvimento eficiente e confiável. Para desenvolver as partes gráficas, utilizamos o Figma (editor gráfico), Illustrator (programa de design vetorial) para desenho tradicional, e Animate (programa de animação vetorial) para animação dos personagens.
Também foi utilizado a teoria do flow, o balanceamento é crucial para garantir que a experiência do usuário seja justa e desafiadora. Csikszentmihalyi (1990) descreve o Flow como um estado de concentração e imersão em uma atividade em que “nada mais parece importar”.
2.1 Conceito
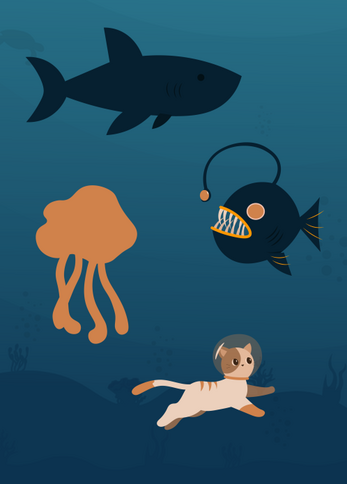
O jogo “Pulo do Gato” é um jogo de aventura em plataforma 2D. Os personagens incluem o nosso protagonista, um gato que, durante uma viagem com seus donos, caiu do barco e afundou até o fundo do oceano e seu objetivo é retornar para casa. Há também a presença de inimigos que são um tubarão e um peixe-lanterna, e um aliado, uma água-viva, que serve como uma plataforma para o jogador, mas deve-se ter cuidado com seus tentáculos. O jogo é exclusivo para Windows e permite movimentação tanto vertical quanto horizontal do personagem.
Figura 1 - Concept dos personagens.

Fonte: Desenvolvido pelos autores
Mecânicas
- Movimentação do Personagem:
- Horizontal: O personagem pode se mover para a esquerda e direita em plataformas e superfícies, usando as teclas de seta.
- Vertical: O movimento principal é vertical, com o personagem subindo em direção ao topo da tela. Ele pode pular para alcançar plataformas mais altas ou evitar obstáculos, usando a tecla de seta para cima.
- Obstáculos e Desafios:
- Plataformas Móveis: Algumas plataformas podem se mover horizontalmente ou verticalmente, criando desafios extras para o jogador. As plataformas móveis têm padrões de movimento variados que o jogador deve aprender para navegar com sucesso.
- Inimigos: Os inimigos que se movem ao longo das plataformas exigem que o jogador desvie, pule sobre eles ou encontre maneiras de eliminá-los. Cada inimigo possui um padrão de movimento único que o jogador deve identificar e aprender para evitar.
2.2 Programação
Para o desenvolvimento deste projeto, foi utilizada a versão 2022.3.25f1 do Unity. Esta versão do Unity é uma das edições LTS (Long Term Support), garantindo maior estabilidade e suporte prolongado, o que é essencial para projetos que requerem confiabilidade e consistência ao longo do tempo. Além disso, inclui aprimoramentos no sistema de visual scripting, maior compatibilidade com diferentes plataformas e um conjunto de ferramentas robustas para a criação de jogos 2D e 3D. A escolha desta versão assegura que o projeto se beneficie das mais recentes inovações e melhorias do Unity, proporcionando um ambiente de desenvolvimento eficiente e confiável.
O visual scripting no Unity é facilitado através de uma ferramenta chamada Bolt, que oferece uma interface gráfica intuitiva para programar e permite que desenvolvedores conectem blocos de lógica de forma visual, criando scripts através da manipulação de nós e fluxogramas. Isso é particularmente útil para desenvolvedores que podem não ter um forte background em programação tradicional, mas que desejam implementar mecânicas complexas e interativas em seus jogos. Além de tornar a programação mais acessível, o visual scripting também facilita a prototipagem rápida e a iteração, permitindo ajustes e refinamentos ágeis ao longo do desenvolvimento.
Para guiar o desenvolvimento do nosso jogo, seguiremos o vídeo “How to make a 2.5D platformer game with visual scripting in Unity” do canal SMART PENGUINS. Este tutorial fornece um passo a passo detalhado para criar um jogo de plataforma 2.5D utilizando visual scripting no Unity, como mencionado anteriormente.
Para criar nosso jogador, apenas precisamos criar um simples cubo e anexar os componentes que utilizamos para fazer a movimentação com visual scripting.
Os componentes que nosso jogador precisa anexar são:
- Rigidbody.
- Script Machine.
- Sprite Renderer, para utilizar um sprite 2D.
Contudo, antes de adicionar o Sprite Render ao Player, devemos remover o Mesh Filter e Mesh Renderer do objeto.
Seguindo o vídeo do Smart Penguins, vamos pré-definir as teclas, direção e velocidade do movimento do nosso jogador.
Nesta imagem podemos ver que utilizamos os recursos:
- On Keyboard Input – Capta quando uma tecla é apertada.
- Move - Dá a direção e velocidade que nosso jogador vai receber.
- Set Euler Angles – Utilizado para girar a sprite do nosso jogador 180º no eixo Y dependendo para onde o jogador andar.
- Get Child – Usado para pegar o objeto player e conseguir girá-lo.
Em On Keyboard Input, pode-se escolher a tecla que vai ser utilizada e a ação dela. Neste caso, down é quando apertamos e up é quando soltamos a tecla. Então, ligamos o mapeamento de tecla para o elemento move, podemos dizer que ao apertar a tecla D a velocidade no eixo Z do nosso jogador irá aumentar 5 e se soltarmos a tecla ela volta a ser 0 e ao apertar a tecla A a velocidade tem que ser contrária, sendo -5 assim alterando o lado em que o personagem se move.
E o elemento Set Euler Angles basicamente gira o nosso personagem em 180º no eixo Y, dando a direção da nossa imagem e animação do jogador.
Definimos as animações do jogador e fizemos um controle básico para ser executado quando o jogo estiver funcionando, além de conseguimos implementar somente a animação Run.
Temos a animação imagem por imagem e juntamos com o Animation do Unity, botando a sequência da animação e o tempo de execução da animação. A animação com menor tempo permite que as imagens se repitam mais rapidamente e com um tempo maior a repetição fica mais lenta.
Para o pulo do jogador é preciso utilizar o If Colider para verificar se o jogador está em contato com o chão, assim habilitando o pulo para o jogador. O Set Bool é para o uso das animações quando apertamos a tecla espaço, e pega o animator do jogador. Na imagem podemos ver this que se refere ao objeto player e o name é o nome do parâmetro da animação, isGrounded. Assim, desmarca o valor de isGrounded mostrando para o animator que o jogador não está mais no chão.
No If Colider, precisamos usar uma tag para identificação com o que o jogador está em contato, por isso o chão deve estar com uma tag Ground.
E no componente Jump, associamos a tecla de pulo e o reset dele, que acontece quando o player entra em contato com o chão. Também podemos modificar a força e direção do pulo e quantas vezes o jogador poderá pular.
Na parte de botão para iniciar o jogo, temos a verificação quando o botão é apertado e carrega a scene que definimos pelo index da build que é 1.
Para entrar no tutorial/controles, adicionamos um Panel e, quando clicamos no botão, ativa o objeto em cena fazendo o tutorial aparecer na tela
Um simples fluxo para quando apertar ESC desativar o painel de tutorial.
2.3 Discussão dos Resultados
"Pulo do Gato" teve como objetivo seguir o fluxo de experiência ideal proposto por Csikszentmihalyi. Desenvolvemos um jogo e uma plataforma bidimensional que incorporam aspectos e mecânicas de títulos famosos, como Super Mario Bros, mas com uma disposição vertical.
Ao longo do desenvolvimento, enfrentamos várias dificuldades, incluindo prazos apertados e atrasos inesperados. No entanto, nos dedicamos ao projeto para entregar o melhor resultado possível dentro das limitações. O jogo ainda está em um estágio inicial, e reconhecemos que há muito a ser melhorado. Embora não estejamos completamente satisfeitos com o protótipo final, acreditamos firmemente que ele possui um potencial significativo.
Esperamos que o trabalho já realizado possa ser aproveitado e aprimorado em projetos futuros. O conceito e as ideias implementadas até agora são promissoras.
3.Conclusão
O desenvolvimento do projeto foi iniciado com uma análise de produtos similares no mercado, buscando identificar pontos fortes, fracos e diferenciais. Essa etapa norteou o projeto. Em seguida, a equipe dedicou-se à criação de elementos visuais.
Com as etapas anteriores concluídas, um protótipo funcional foi construído, demonstrando as principais funcionalidades do jogo e permitindo uma avaliação inicial dos conceitos e mecânicas
Embora o projeto não tenha chegado à fase final de testes, a equipe está confiante de que o trabalho realizado foi extremamente valioso e servirá como base para projetos futuros. As mecânicas, personagens, história e elementos visuais criados possuem grande potencial e podem ser aproveitados para o desenvolvimento de jogos.
Referências
JUUL, Jesper. Introduction to Game Time / time to play. Cambridge, MA: MIT Press, 2004.
MUNARI, Bruno. Das Coisas Nascem Coisas. Milão, Itália: Martins Fontes, 2008.
BROWN, Tim. Design Thinking. 2008. Disponível em: https://readings.design/PDF/Tim%20Brown,%20Design%20Thinking.pdf. Acesso em: Abril 2024
CSIKSZENTMIHALYI, Mihaly. Flow: The Psychology of Optimal Experience. New York, NY: Harper & Row, 1990.
Ficha completa da equipe:
Ana Julia Durieux - animação - link itch.io
Helena Licheski - Arte, menu , e sonorização - link itch.io
Matheus Peres - Programação - link itch.io
Marcelo Dornbusch Lopes - Orientador - m4rc3lo
Universidade do Vale do Itajaí - UNIVALI
Cesar Albenes Zeferino | Diretor Escola Politécnica
Giorgio Gilwan | Coordenador do Curso de Design de Jogos
Rafael Kojiio | Coordenador Gamelab UNIVALI
Projeto desenvolvido como requisito parcial para obtenção de aprovação nas disciplinas: Programação Aplicada Avançada - Professor - Marcelo Dornbusch Lopes; e Ana Julia Durieux, Helena Licheski e Matheus Peres
Assets de terceiros
Vídeo menu:
Ocean Loop, para acessar clique aqui.
Som de fundo:
8 Hours of Whale Sounds Deep Underwater for Sleep and Relaxation, para acessar clique aqui.
PEACEFUL UNDERWATER Sounds for DEEP SLEEP 🌊 Deep OCEAN ASMR/Ambience, para acessar clique aqui.
| Status | In development |
| Platforms | Windows |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | lelicheski |
| Genre | Adventure |
| Tags | 2D |